Lebedev Studio의 도움을 받을 수 있습니다. 스타트업을 디자인하고 디자인 문제를 심각하게 생각한다면 색 구성표를 선택하는 도구가 필요할 것입니다. 열심히 일하는 데 무료로 도움이 될 충분한 도구가 인터넷에 있다는 것은 좋은 일입니다.
1. 색상 탐색기
색상 탐색기는 색상 구성표 및 조합을 선택하는 데 가장 유용한 도구 중 하나입니다. 하나의 기본 색상을 기반으로 관련 색역 및 다양한 음영을 선택하고 잠재적인 변환을 분석할 수 있습니다. 다른 유형색 구성표. 또한 선택한 이미지를 기반으로 색 구성표를 구성하고, 파일에서 css/html 코드를 가져오고, RGB 및 색상의 16진수 코딩으로 작업할 수 있습니다.
2. 어도비 쿨러

Adobe Kuler도 훌륭합니다. 휠 팔레트를 사용하여 색 구성표를 구성하고 웹사이트나 응용 프로그램에서 사용할 수 있는 기성 색 구성표를 만들 수 있습니다.
3. Slayeroffice 컬러 팔레트 생성기

다음 목록은 slayeroffice입니다. 매우 간단하고 사용하기 쉬운 팔레트 생성기. 또한 기본 색상과 일치하면 음영을 제공합니다.
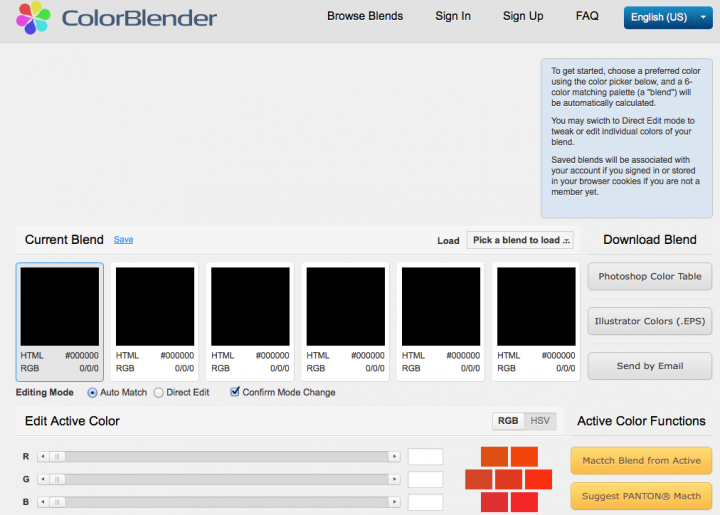
4. 컬러블렌더

ColorBlender는 나중에 Photoshop 또는 Illustrator에서 결과 팔레트를 사용하는 데 유용한 도구입니다. 응용 프로그램에서 가져와 사용할 수 있는 기성품 라이브러리가 있습니다.
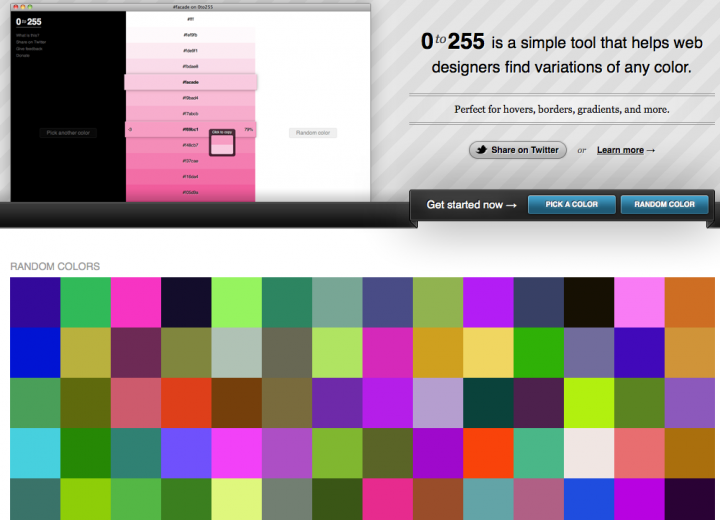
5.0 ~ 255

0 ~ 255는 필터의 또 다른 "선택"으로 어둡거나 밝은 색조를 가져 와서 얻을 수 있습니다. 그라디언트와 그림자를 좋아하는 사람들을 위해 - 그게 전부입니다.
6. 컬러스파이어

어떤 이유로 이전 도구가 모두 적합하지 않은 경우 Сolorspire를 사용해 보십시오. 또한 채도 설정과 선택한 색상에 대한 모든 종류의 빠른 조정이 있습니다.
7. 색 구성표

이 도구는 16가지 색상의 팔레트를 제공합니다(대부분의 이전 변형에는 5가지 기본 색상이 있습니다). Mac 또는 PC에서 오프라인으로 사용할 수도 있습니다.
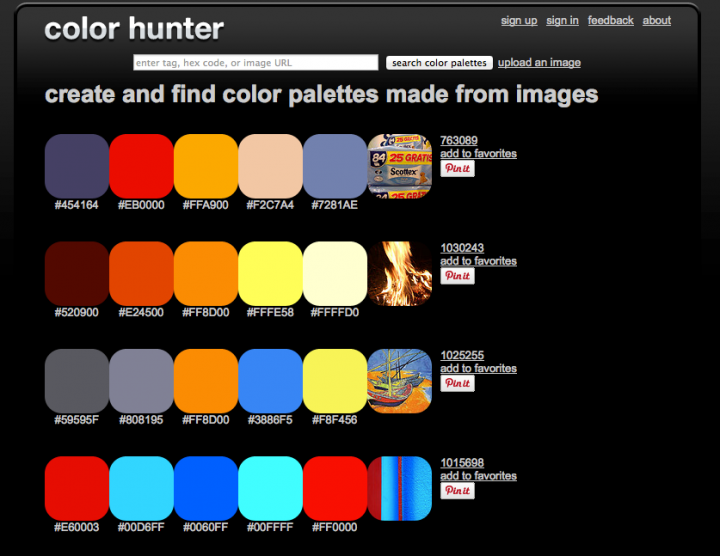
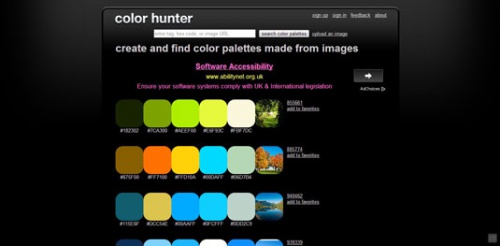
8. 컬러 헌터

Color Hunter를 사용하면 태그, 16진수 색상 코드 또는 이미지 URL을 기반으로 미리 정의된 조합을 선택할 수 있습니다. 업로드된 이미지를 기반으로 색상 팔레트를 얻을 수 있습니다.
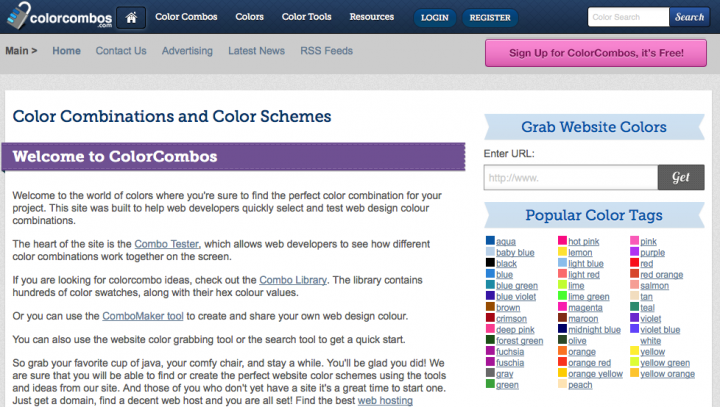
9. 컬러 콤보

ColorCombos - 다시 색 구성표, 기성품 견본의 완전한 라이브러리, 직접 만들 수 있습니다. 기성품 웹 사이트에서 꽃을 얻기 위한 도구 키트가 있습니다.
10. 웹에임

팔레트를 생성하지 않지만 대비되는 색상을 선택할 수 있는 선택을 완료합니다. 음영뿐만 아니라 대비에 대해 많이 알고있는 사람들을 위해. 특히 콘텐츠 프로젝트가 있고 제목이 있는 텍스트는 읽을 수 있어야 합니다.
2010년 7월 1일 목요일 14:46 + 인용 패드
COLOUR러버 
COLOURlovers는 찾는 방법 그 이상을 제공합니다. 컬러 팔레트... 또한 다른 사람들과 색상 관련 주제에 대해 토론할 수 있는 장소이기도 합니다. 거기에서 색상에 대한 흥미로운 기사도 읽을 수 있습니다.
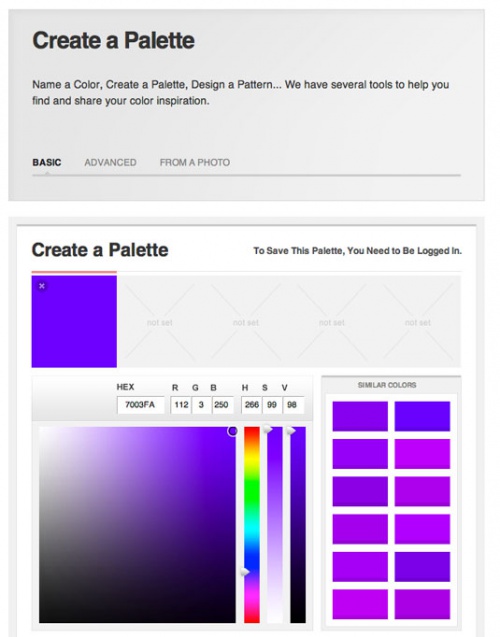
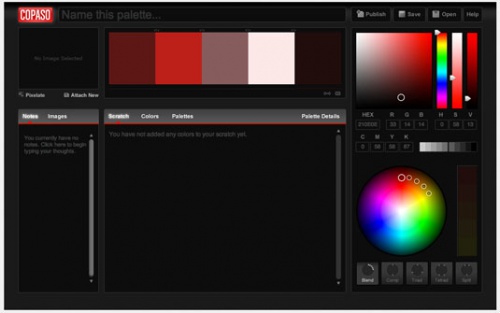
코파소 
여기에서 자신만의 색 구성표를 만들 수 있습니다. 사진을 업로드하고 색상 견본을 위해 색상 픽셀로 분할할 수도 있습니다. 그런 다음 편리한 형식으로 자신을 저장하고 로드하세요.
컬러 블렌더 
완전 무료이며 가장 중요한 것은 온라인으로, 조화로운 생성 및 유지를 허용합니다. 색상 조합, 자동 및 수동 모두. 3개의 RGB 또는 HSV 슬라이더를 사용하면 자동으로 조화로운 조합 6가지 색상 중 취향에 따라 맞춤 제작할 수 있습니다. 색상은 자동으로 HTML 및 RGB 색상 코드로 렌더링되며 Photoshop(.ACT) 및 Illustrator(.EPS) 색상표로 내보낼 수도 있습니다. 또한 표준 폰툰과 색상을 비교하는 기능이 있습니다. 팔레트를 사이트에 직접 저장할 수 있으므로 편리한 이름을 지정할 수 있습니다. 또한 사이트에서 다양한 경우에 사용할 수 있는 기성품 팔레트를 찾을 수 있습니다.
가장 중요한 요소독특하고 인식 가능한 디자인을 만들 때 - 색상. 색 구성표를 현명하게 선택하면 사이트의 성패를 결정할 수 있습니다. 방문자가 웹 페이지를 처음 볼 때 선택한 색상이 해당 페이지에 대한 인스턴트 메시지를 보냅니다. 다행히도 올바른 색 구성표를 선택하는 데 도움이 되는 많은 도구가 있습니다. 여기 최고 5가지가 있습니다.
1. 쿨러
Adobe의 Kuler는 오랫동안 인정받았습니다. 최고의 도우미전문 웹 디자이너. 경쟁업체와 달리 여기에는 광범위한 커뮤니티가 있으며 생성된 팔레트를 공유하거나 다른 사람의 색 구성표를 가져와 필요에 맞게 수정할 수 있습니다. 커뮤니티에서 소통하려면 Adobe ID를 등록하고 받아야 합니다. Kuler의 색상은 RGB, CMYK, LAB 및 HSV를 비롯한 다양한 형식으로 제공됩니다.

영감은 가장 예상치 못한 상황에서 생길 수 있습니다. 예를 들어, 아름다운 사진매력적인 색상으로. 이 색상 팔레트 생성기는 이러한 사진을 처리하기 위해 설계되었습니다. JPG 또는 PNG 형식으로 파일을 업로드하면 주요 색상에 대한 자세한 레이아웃을 얻을 수 있습니다. 방문자로부터 어떤 종류의 반응을 이끌어내려고 하든 색상 팔레트 생성기는 독특한 모습모든 웹사이트에 대해.

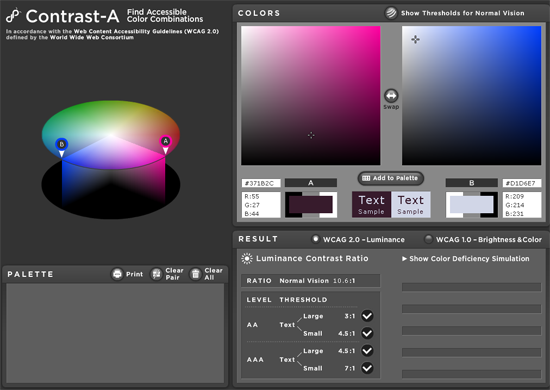
개별 색상은 결코 진공 상태에 있지 않으며 각 음영은 주변 색상에 영향을 미칩니다. Contrast-A는 다음을 제공함으로써 팔레트 구성에 대한 고도의 기술적 접근 방식을 취합니다. 자세한 정보휘도비와 밝기와 색상의 차이. 이것 완벽한 도구최소한의 웹 사이트를 만들어야 하는 경우 소량서로를 보완해주는 색상.

이 인기 있는 Firefox 플러그인을 사용하면 개별 색상의 의미를 확인하고 브라우저에서 바로 색상 간의 차이를 측정할 수 있습니다. 미리 선택된 세트에서 개별 색상을 선택하기 위한 "색 구성표 브라우저"가 있습니다. 사용하기 쉽고 기능이 매우 풍부한 ColorZilla는 웹 디자이너와 아티스트를 위한 브라우저 확장의 스위스 군용 칼과 같습니다.

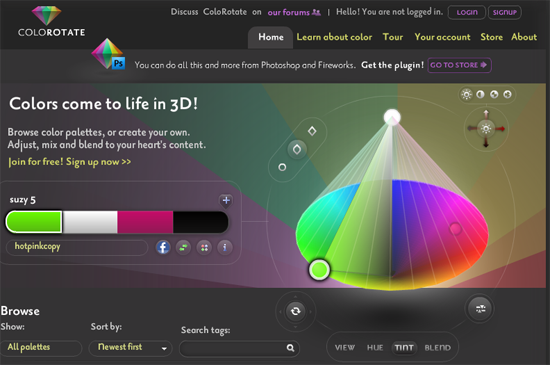
대부분의 다른 "색상환" 색 구성표 생성기와 달리 Colorotate는 3차원 원뿔에 팔레트를 표시합니다. Kuler와 마찬가지로 사용자는 색 구성표를 저장 및 편집할 수 있을 뿐만 아니라 다른 디자이너가 만든 팔레트를 볼 수도 있습니다. 이 도구는 인기 있는 디자인 프로그램인 Adobe Fireworks 및 Photoshop과 통합되어 있습니다.
효과적인 웹 디자인에 관해서는 직관적인 사용자 인터페이스와 레이아웃에 대해 이야기하지만 색 구성표는 동일합니다. 큰 중요성, 또는 그 이상. 여기에 나열된 도구는 첫 번째 시도에서 사이트에 완벽한 색상 팔레트를 선택할 수 있는 올바른 방향을 알려줄 것입니다. 인터넷에서 다른 사람들을 찾을 수 있습니다 유용한 도구그러나 여기에서 개인 스타일에 맞는 완벽한 무기고를 찾을 수 있습니다. 행운을 빕니다 그리고 행복한 디자인!
사이트의 색 구성표 선택. 초보 디자이너에게 이것은 중요한 작업입니다. 그리고 초보자를 위한 것이 아닙니다. 클라이언트가 와서 "녹색 사이트를 원합니다."라고 말하면 간단합니다. 웹 사이트의 색상을 선택하는 방법, 기성품 색상 구성표를 찾는 위치 및 디자이너가 사용할 색상 일치 서비스에 대해이 기사에서 알려 드리겠습니다.
나는 어떤 색상이 무엇에 영향을 미치는지 이야기하면서 오랫동안 미루지 않을 것입니다. 대체로, 이것은 모두 완전한 넌센스입니다. 귀하의 사이트를 빨간색으로 만들고 싶다면 빨간색으로 만드십시오. 방문자를 귀찮게하지 않고 결합 될 올바른 색상을 선택하기 만하면됩니다. 따라서 서비스 개요로 바로 이동합니다.
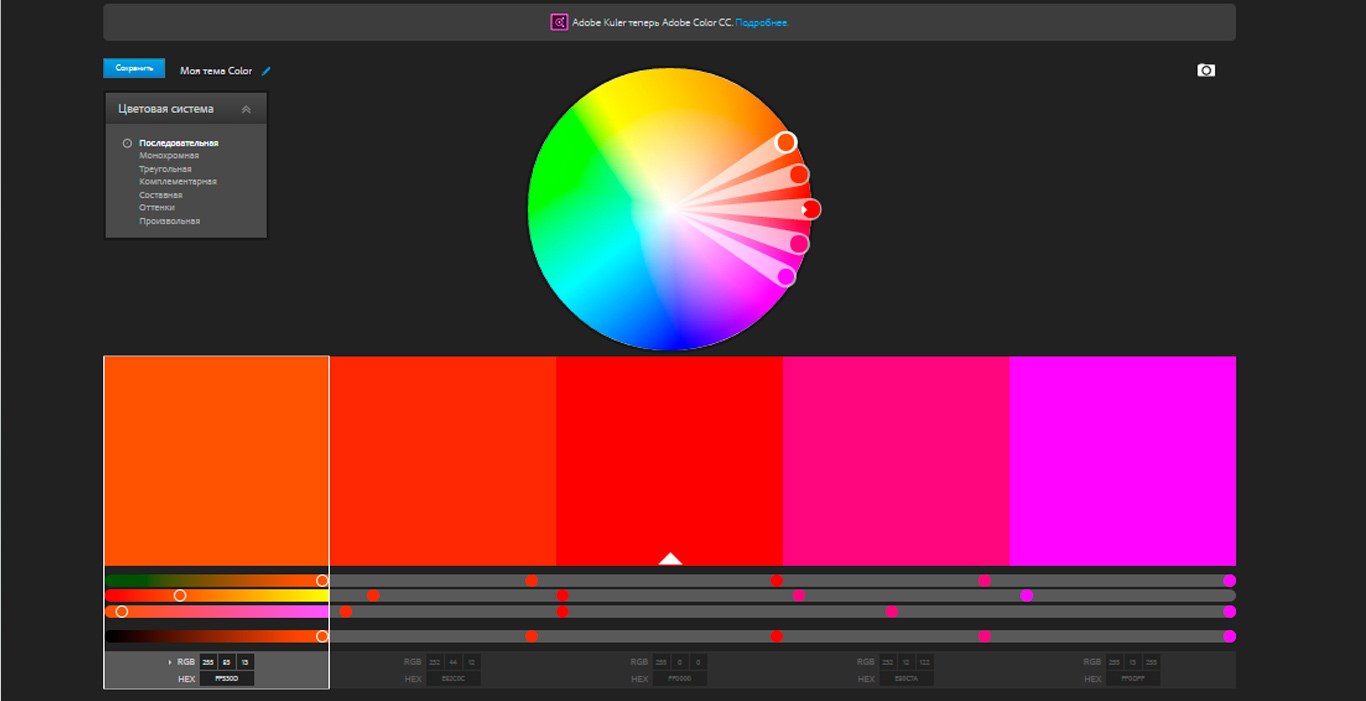
1번 사이트 컬러 매칭 서비스
 Adobe Color는 사이트의 기본 색상과 일치할 수 있습니다. 여러 색상 일치 모드가 있습니다. 제안된 것 중 하나를 선택하고 함께 비틀어야 합니다. 컬러 휠... 나머지는 서비스가 알아서 해줍니다. 이미지 분석 모드가 최근에 등장했습니다. 색상 조합으로 원하는 아름다운 일몰을 사진으로 찍고 이미지를 업로드하면 서비스에서 이를 분석하고 주요 색상을 제공하고 색 구성표를 형성할 수 있습니다. 음소거, 채도, 임의, 밝음 등 다양한 팔레트에서 선택할 수 있습니다. 로드된 이미지와 선택한 색상 팔레트를 기반으로 색상이 선택됩니다.
Adobe Color는 사이트의 기본 색상과 일치할 수 있습니다. 여러 색상 일치 모드가 있습니다. 제안된 것 중 하나를 선택하고 함께 비틀어야 합니다. 컬러 휠... 나머지는 서비스가 알아서 해줍니다. 이미지 분석 모드가 최근에 등장했습니다. 색상 조합으로 원하는 아름다운 일몰을 사진으로 찍고 이미지를 업로드하면 서비스에서 이를 분석하고 주요 색상을 제공하고 색 구성표를 형성할 수 있습니다. 음소거, 채도, 임의, 밝음 등 다양한 팔레트에서 선택할 수 있습니다. 로드된 이미지와 선택한 색상 팔레트를 기반으로 색상이 선택됩니다.
2번 사이트 컬러 매칭 서비스
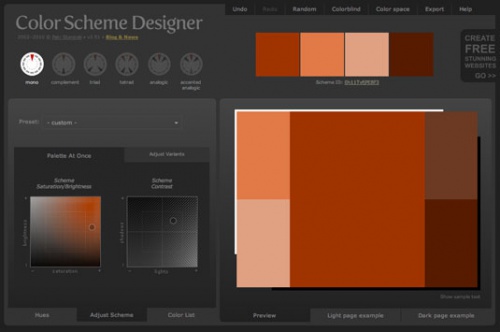
 Colorscheme에는 사이트에 대해 미리 만들어진 임의의 팔레트를 선택할 수 있는 기능이 있습니다. 이 서비스의 좋은 점은 "밝은 페이지의 예" 및 "어두운 페이지의 예"에 대한 버튼이 있다는 것입니다. 선택한 색 구성표가 사용된 테스트 페이지를 보여줍니다. 이 페이지에서 가장 많지 않음 최고의 디자인, 그러나 사이트의 색 구성표에 대한 아이디어는 이해할 수 있습니다. 이 서비스는 초보자에게 좋으며 많은 팁이 있으며 모든 것이 어떻게 작동하는지 가리키고 읽습니다. 색상에 대한 많은 정보도 있습니다.
Colorscheme에는 사이트에 대해 미리 만들어진 임의의 팔레트를 선택할 수 있는 기능이 있습니다. 이 서비스의 좋은 점은 "밝은 페이지의 예" 및 "어두운 페이지의 예"에 대한 버튼이 있다는 것입니다. 선택한 색 구성표가 사용된 테스트 페이지를 보여줍니다. 이 페이지에서 가장 많지 않음 최고의 디자인, 그러나 사이트의 색 구성표에 대한 아이디어는 이해할 수 있습니다. 이 서비스는 초보자에게 좋으며 많은 팁이 있으며 모든 것이 어떻게 작동하는지 가리키고 읽습니다. 색상에 대한 많은 정보도 있습니다.
사이트 # 3에 대한 컬러 매칭 서비스
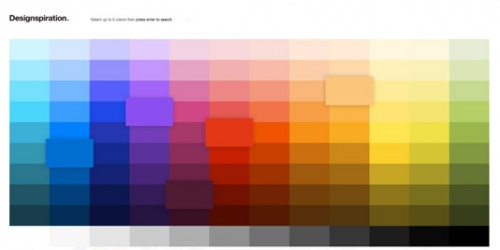
 최소한의 Hailpixel 서비스. 내가 만난 가장 쉬운 서비스. 화면에서 마우스를 움직이면 그가 몇 가지 색상을 선택합니다. 색상이 마음에 들면 클릭하면 수정됩니다. 당신은 더 멀리 운전, 그는 픽업 다음 색상이전 항목과 결합됩니다. 이 서비스를 오랫동안 고수하면 아주 좋은 조합을 얻을 수 있습니다.
최소한의 Hailpixel 서비스. 내가 만난 가장 쉬운 서비스. 화면에서 마우스를 움직이면 그가 몇 가지 색상을 선택합니다. 색상이 마음에 들면 클릭하면 수정됩니다. 당신은 더 멀리 운전, 그는 픽업 다음 색상이전 항목과 결합됩니다. 이 서비스를 오랫동안 고수하면 아주 좋은 조합을 얻을 수 있습니다.
하나의 컬러 매칭 서비스로 충분하다는 것을 기억하는 것이 중요합니다. 가장 좋은 것을 찾지 말고 더 간단하고 명확한 것을 사용하십시오. 사이트의 색상 선택은 매우 주관적인 작업이므로 서비스와 취향에 의존해야 합니다. 고객에게 이미 기업 ID가 있는 경우 작업이 더 쉬워지고 아무 것도 발명할 필요가 없습니다. 그냥 사용하면 됩니다.
메모에: 모든 사람이 웹사이트 색상을 귀하처럼 인식하지는 않습니다. 색맹인 남성의 비율이 높습니다. Colorscheme 서비스에는 비전 시뮬레이션이 있습니다. 프로타노프, 듀테라노프 및 시각 장애가 있는 다른 사람들이 귀하의 색상을 어떻게 보는지 알 수 있습니다. 예를 들어 Facebook에서 사용하는 안전한 색상이 있습니다. Mark Zuckerberg는 색맹이기 때문에 푸른 색, 그건 그렇고, VKontakte도 파란색입니다. 인터넷에서 "안전한 색상"을 검색할 수 있지만 파란색뿐인 것 같습니다. 주로 남성이 사용하는 대규모 서비스를 만들려면 파란색을 사용하십시오.
나는 거의 잊었다. 웹에서는 모니터에 사용되는 RGB 색상 모델을 사용해야 합니다.
색상에 대한 모든 것. 댓글에 좋아하는 컬러 매칭 서비스를 공유해 주세요. 아마 제가 더 나은 것을 찾을 수 있을 것입니다.
색상 일치는 좋은 디자인을 만드는 과정에서 가장 중요한 단계 중 하나입니다.
더 쉽게 하기 위해 다음으로 구성된 선택 항목을 컴파일하기로 결정했습니다. 최고의 서비스색 구성표를 만듭니다. 그들은 시간을 절약하고 여전히 적절한 결과를 얻는 데 도움이 될 것입니다.
01. 어도비 컬러 CC
Adobe는 Kuler 프로젝트의 이름을 Color로 변경했습니다.
이전 이름인 Adobe Kuler로 이 도구에 익숙할 것입니다. 그러나 Adobe는 최근 인기 있는 웹 응용 프로그램 중 하나를 Adobe Color CC로 변경했습니다.
각각 최대 5가지 색상을 포함할 수 있는 다양한 색상 구성표를 선택, 생성 및 저장할 수 있습니다. 이 도구는 브라우저와 데스크톱 버전 모두에서 사용할 수 있습니다. 데스크탑 버전을 사용하는 경우 색 구성표를 Photoshop, Illustrator 및 InDesign으로 직접 내보낼 수 있습니다.
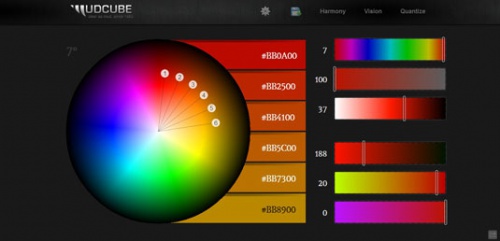
02. 머드큐브 컬러스피어

색 구성표가 확실하지 않은 경우 Mudcude에는 자체 기성품 에셋 갤러리가 있습니다.
Mudcube Color Sphere는 선택한 색상에 대한 16진수 코드를 제공할 뿐만 아니라 자신의 프로젝트에 대한 색상 구성표를 생성할 수 있는 디자이너를 위한 매우 편리한 미니어처 리소스입니다. 또한 Mudcube에는 사용할 수 있는 자체 기성 자산 갤러리가 있습니다.
03. 나의 색깔을 확인하라

내 색상 확인은 모든 DOM 요소에 대한 배경 및 전경 색상 조합을 평가하고 일치시키도록 특별히 설계되었습니다. 또한 요소들이 서로 충분히 조화로운지 알아내기 위해서입니다. 모든 테스트는 World Wide Web Consortium( W3C ).
04. 컬러 앱

응용 프로그램은 선택한 색상의 RGB, HEX 및 HSLA 값을 찾는 데 도움이 됩니다.
iOS 도구 색상 앱큰 색상 팔레트를 사용하여 쉽고 쉽게 색상을 정의할 수 있습니다. RGB, HEX 및 HSLA 색상 값을 찾고 사이트에 대한 고유한 색상 구성표를 만들 수 있습니다.
05. 컬러 헌터

Color Hunter는 선택한 이미지를 기반으로 색 구성표를 생성합니다.
이것은 매우 편리한 도구, 특히 특정 색상을 찾아야 하는 경우. 이미지를 선택하여 Color Hunter에 업로드합니다. 도구는 선택한 이미지를 기반으로 색상 팔레트를 만듭니다. 이것은 자신만의 색 구성표를 만드는 훌륭한 방법입니다.
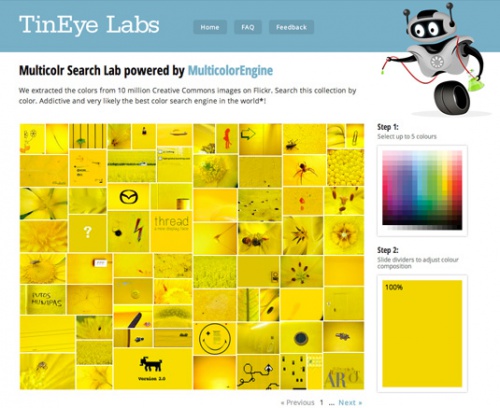
06.

특정 색상을 가져와야 하는 경우 URL에 HEX 값을 입력하기만 하면 됩니다.
이 사이트는 Flickr에서 신중하게 선별한 Creative Commons 라이선스에 따라 무료로 사용할 수 있는 천만 개의 이미지 데이터베이스를 사용합니다. 적절한 색 구성표를 생성하는 데 사용할 수 있습니다.
07. 색상

편리한 미니어처 웹 응용 프로그램입니다. 마우스 커서를 화면 위로 이동하고 정의 원하는 색상을 누른 다음 약간 스크롤하여 그늘을 찾으십시오. 그 후 도구는 다음에서 사용할 수 있는 모든 필요한 HEX 코드를 표시합니다. 자신의 프로젝트... 사용하기 가장 쉬운 도구 중 하나입니다.
08.

색상 정보를 제공하고 모든 구성표로 변환할 수 있는 무료 색 구성표 생성기( RGB , CMYK 다른). 여기에서 프로세스, 흑백 등 다양한 색 구성표 형식을 사용할 수 있습니다.
09.

원하는 정확한 HTML 색 구성표를 쉽게 찾을 수 있는 편리한 전체 페이지 팔레트로 최대 5개의 음영 중에서 선택할 수 있습니다. 그런 다음 사이트는 유사한 색상 조합을 사용하는 데이터베이스의 모든 이미지가 포함된 페이지를 생성합니다. 또한 자신의 프로젝트에서 사용할 수 있는 HEX 값도 제공합니다. 그리고 이미지는 사이트의 컬렉션에 저장할 수 있습니다.
10. 컬러 익스플로러

가장 정교한 웹 기반 도구 중 하나인 이 도구는 디자인, 사용자 정의 및 색 구성표 분석과 관련된 많은 기능을 제공합니다. 다음은 결정하는 데 도움이 되는 도구입니다. 색 구성표의 WCAG 유효성뿐만 아니라 자신의 색상 팔레트를 생성합니다.
11. 16진수 색 구성표 생성기

선택한 하나의 음영을 기반으로 색상 조합을 생성하기 위한 작고 편리한 도구입니다. 색상에 대한 16진수 값을 붙여넣으면 도구에서 세트를 제공합니다. 일치하는 색상메인과 함께 사용할 수 있습니다.
12. 컬러러버

COLOURlovers는 색 구성표를 공유하는 커뮤니티입니다. 여기에서 다른 사용자의 색상 세트에서 영감을 받아 자신만의 색상 세트를 만들고 공유할 수 있습니다.
13. 색 구성표 디자이너

이 온라인 도구는 흥미로운 방법색 구성표를 생성하여 밝기를 조정하고 대비를 조정할 수 있습니다. 여기에서 단색을 포함하여 몇 가지 인기 있는 색 구성표 수학적 모델을 만들 수 있습니다.
14. 코파소

COLOURlovers 사이트의 도구 중 하나입니다. 그러나 COPASO는 놀라운 솔루션을 제공하므로 특별한 주의를 기울일 필요가 있습니다.” 올인원", 그리고 사이트에 대한 기성품 색 구성표를 쉽게 생성할 수 있습니다. 여기에 제시된 많은 색상 일치 도구가 있으며 모두 사용자 친화적이고 간단한 인터페이스에 배치되어 있습니다. 또한 팔레트에 메모를 추가하고 이미지를 업로드하는 등의 작업을 수행할 수 있습니다.
15. 컬러모드

컬러모드는 소프트웨어 Mac을 사용하든 Windows에서 Konfabulator를 사용하든 상관없이 위젯 영역에서 개별 색상을 선택할 수 있습니다. 이것은 색상 팔레트 작업을 위한 쉬운 도구는 아니지만 무거운 프로그램을 다운로드하지 않고도 색상을 빠르고 쉽게 식별하는 데 도움이 됩니다.
16. 컬러질라

ColorZilla는 Chrome과 Firefox 모두에서 사용할 수 있습니다.
이 프로젝트는 Firefox용 플러그인으로 시작했지만 현재 Google Chrome에서도 사용할 수 있습니다. ColorZilla는 팔레트, CSS 그라디언트 생성기 및 스포이드를 포함하여 색상 작업을 위한 여러 도구를 포함하는 확장입니다.
17. 컬러문키

Colormunki 제작자의 편리한 온라인 색상 일치 도구입니다. 여러 기술을 사용하여 Pantone 기반 견본에서 매력적인 색상 팔레트를 쉽게 만들 수 있습니다.
18.colr.org

Colr.org를 사용하면 모든 이미지의 색상 범위를 설정할 수 있습니다.
이 도구를 사용하면 일반적으로 다른 도구에서 자동화되는 이미지의 자세한 색상 분석이 가능합니다. 이를 통해 가장 적합한 색상을 선택할 수 있습니다. 이 도구의 인터페이스가 다른 응용 프로그램만큼 사려깊지는 않지만 이 도구에 익숙해지는 것이 좋습니다.
19. 컬러그랩

이 편리한 도구는 모든 이미지에서 색상 팔레트를 만듭니다. 분석하고자 하는 이미지의 URL을 입력하면 사용된 색상에 대한 정보가 포함된 3차원 그래프가 서비스에서 자동으로 생성됩니다. 이 응용 프로그램은 웹 사이트의 색 구성표를 선택하는 데 완전히 적합하지 않지만 이미지와 색 특성을 검사하는 데 사용할 수 있습니다.
20. 컬러블렌더

ColorBlender는 5가지 일치하는 색상의 팔레트를 생성합니다.
색상을 조정하고 실시간으로 5가지 일치하는 색상을 얻을 수 있는 가장 간단한 도구 중 하나입니다. 생성된 팔레트는 Photoshop 또는 Illustrator에서 EPS 파일로 다운로드할 수 있습니다.
21. 그레이비트

GrayBit을 사용하면 사이트를 분석하여 사이트가 회색조로 표시되는 방식을 이해할 수 있습니다.
이 도구는 사이트가 회색 톤으로 어떻게 보이는지 확인하는 데 도움이 됩니다. 대조적으로 문제 영역을 식별할 수 있는 우수한 서비스입니다.
22. 콜드

영감의 원천으로 사용하거나 색 구성표를 공유하는 데 사용할 수 있는 도구입니다. 물론 이 리소스는 회로 생성에 도움이 되지 않지만 반드시 메모해야 합니다.
23. 셔터스톡 스펙트럼

색상 균형 및 밝기로 이미지를 필터링할 수 있습니다.
때로는 스톡 이미지를 보고 색 구성표가 가장 잘 작동하는지 확인하는 것이 가장 쉽습니다. 거의 모든 주요 스톡 리소스는 유사한 도구를 제공하지만 Shutterstock Spectrum은 매우 사용자 친화적인 인터페이스를 제공합니다. 슬라이더를 사용하여 색상을 정의한 후 사진의 주제를 결정하는 키워드를 입력할 수 있습니다. 또한 색상 균형 및 밝기로 이미지를 필터링할 수 있습니다.
24. 스트라이프 생성기 2.0
![]()
이 도구는 오랫동안 구식으로 보일 수 있습니다. 그러나 사이트에 대한 기성품 색 구성표와 눈길을 끄는 패턴을 만드는 데 여전히 효과적으로 사용할 수 있습니다.
25. 웹상의 색상

웹상의 색상은 HEX 또는 RGB의 개별 색상을 사용하고 다양한 수학적 계산을 기반으로 색상 구성표를 생성합니다. Kuler는 유사한 메커니즘을 사용합니다. 이 웹 도구는 Flash 기술을 사용하기 때문에 iPad 또는 iPhone에서 작동하지 않습니다.
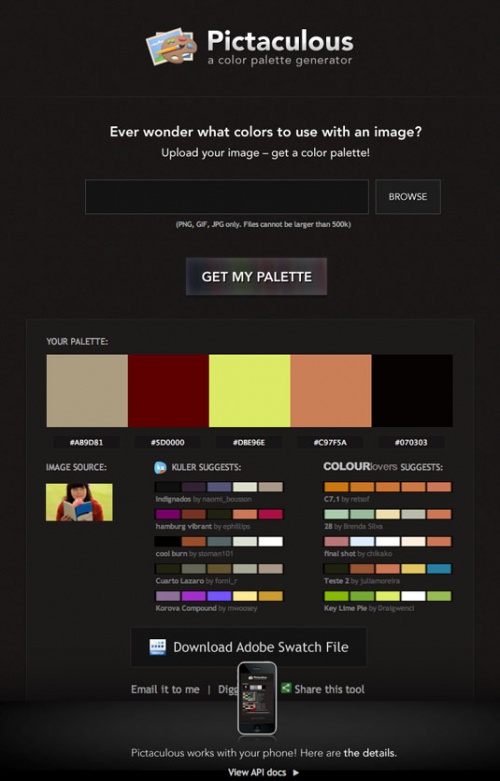
26. Pictaculous

이 도구를 사용하면 이미지를 로드하고 이미지에 사용된 색상에서 색 구성표를 생성할 수 있습니다. 이 프로젝트는 자체적으로 다른 도구를 결합하여 Kuler 및 Colorlovers 기능을 모두 제공합니다.
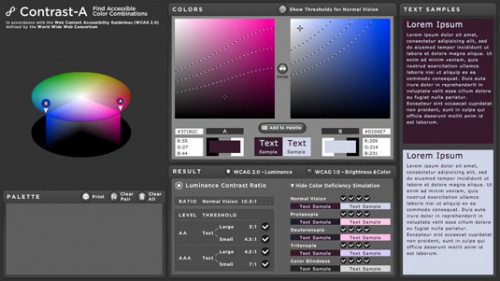
27. 대조-A

WCAG 요구 사항을 충족하는 색 구성표를 만들기 위한 멋진 도구입니다. 이 서비스를 통해 색맹, 저시력 및 임상 실명을 시뮬레이션할 수 있습니다. 또한 매우 유용한 리소스 및 지침에 대한 많은 링크가 있습니다.
28. 콜로로테이트

이 도구는 Kuler와 유사한 기능을 제공하지만 동시에 색상 팔레트를 아름답게 렌더링하고 하나의 구성표에서 5개 이상의 색상을 생성할 수도 있습니다. 일부 Creative Suite 애플리케이션에 직접 통합할 수 있습니다. 이 도구는 iPad 앱으로도 사용할 수 있으며 Photoshop과의 뛰어난 통합을 제공하여 색상 막대 역할을 할 수 있습니다.
기사 번역 " 색 구성표 선택을 위한 28가지 최고의 도구"친절한 프로젝트 팀이 준비했습니다.