Cu cine puteți contacta Lebedev Studio, dacă vă proiectați startup-ul și luați în serios problemele de design, probabil că veți avea nevoie de instrumente pentru selectarea schemelor de culori. Este bine că există suficiente instrumente pe Internet care vă vor ajuta gratuit în munca grea.
1. Color Explorer
Color Explorer este unul dintre cele mai utile instrumente pentru alegerea schemelor și combinațiilor de culori. Vă permite să selectați schema de culori relevantă și diferite nuanțe pe baza unei singure culori de bază, precum și să analizați conversia potențială pentru tipuri diferite schema de culori. De asemenea, vă permite să creați scheme de culori bazate pe imaginile selectate, să importați codul css/html din fișiere și să lucrați cu codificarea culorilor RGB și hexadecimal.
2.Adobe Cooler

Adobe Kuler este, de asemenea, un lucru grozav. Vă permite să utilizați o roată de paletă pentru a crea scheme de culori și pentru a crea scheme de culori gata făcute, care pot fi apoi utilizate pe un site web sau pe o aplicație.
3. Slayeroffice Color Palette Generator

Următorul pe lista noastră este slayeroffice. Un generator de palete foarte simplu și convenabil. Iti ofera si nuante atunci cand alegi o culoare de baza.
4.ColorBlender

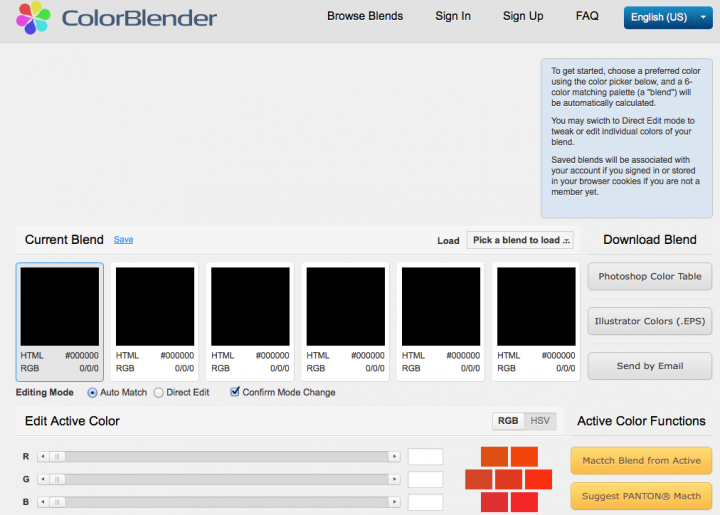
ColorBlender este un instrument care este bun pentru utilizarea ulterioară a paletelor rezultate în Photoshop sau Illustrator. Există o bibliotecă gata făcută de seturi pe care le puteți lua și utiliza în aplicația dvs.
5,0 până la 255

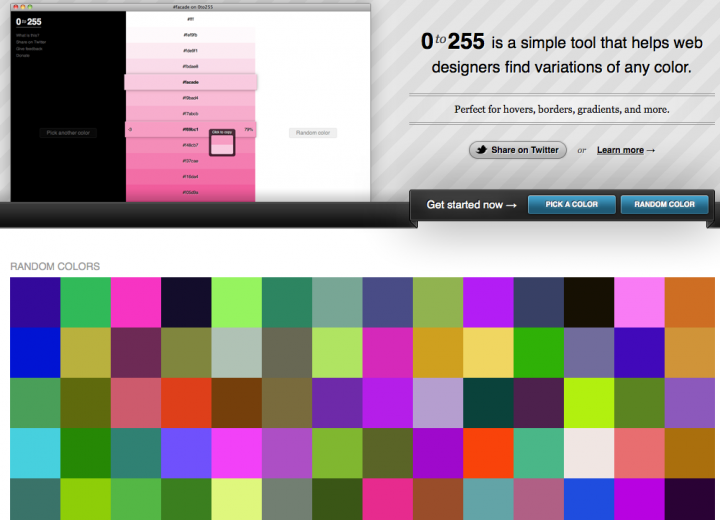
De la 0 la 255 este un alt „selector” de filtre, cu ajutorul căruia poți lua și obține nuanțe închise/deschise de culori. Pentru cei pasionați de degrade și umbre, acesta este exact lucrul.
6.Colorspire

Dacă dintr-un anumit motiv toate instrumentele anterioare nu ți s-au potrivit, încearcă Colorspire. Are, de asemenea, o setare de saturație și tot felul de setări rapide pentru culoarea selectată.
7. Schema de culori

Acest instrument oferă o paletă de 16 culori (majoritatea opțiunilor anterioare au 5 culori de bază). Poate fi folosit și fără conexiune la internet pe un Mac sau PC.
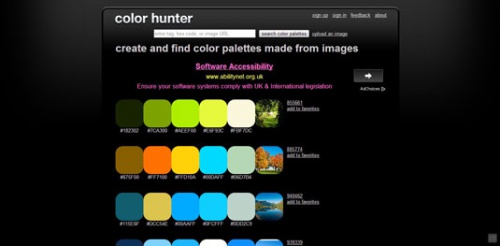
8.Vânător de culori

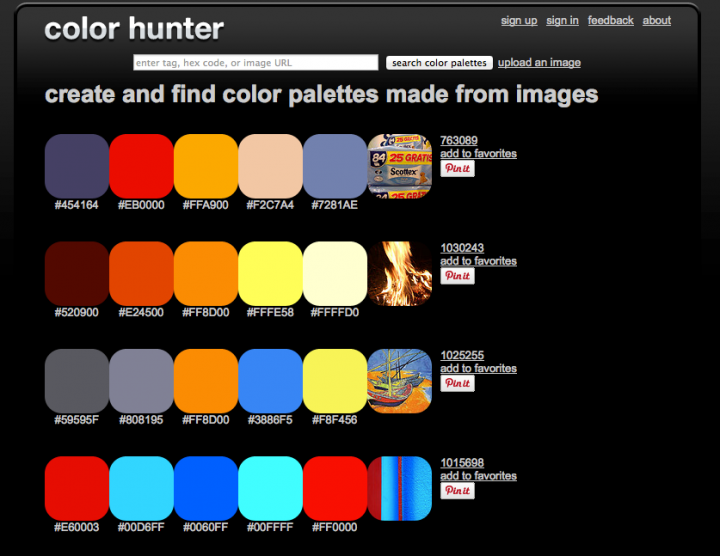
Cu Color hunter, puteți selecta combinații gata făcute pe baza etichetelor, codului de culoare hexadecimal sau URL a imaginii. Paleta de culori poate fi obținută pe baza imaginii încărcate.
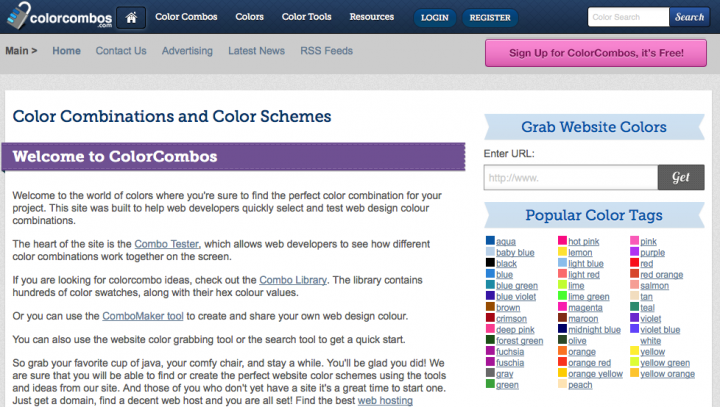
9. Combo de culoare

ColorCombos – din nou scheme de culori, o bibliotecă completă de mostre gata făcute, pe care le puteți crea singur. Există instrumente pentru obținerea culorilor de pe un site web gata făcut.
10. WebAIM

Iar selecția este completată de , care nu generează o paletă, dar vă permite să selectați culori contrastante. Pentru cei care știu multe despre nu numai nuanțe, ci și contraste. Mai ales dacă aveți un proiect de conținut, iar textul cu titluri ar trebui să fie ușor de citit.
Joi, 01 iulie 2010 14:46 + pentru a cita cartea
Iubitorii de CULOARE 
COLOURlovers oferă mai mult decât o modalitate de a găsi palete de culori. Este, de asemenea, un loc pentru a interacționa cu ceilalți pentru a discuta subiecte legate de culoare. De asemenea, puteți citi acolo articole interesante despre culoare.
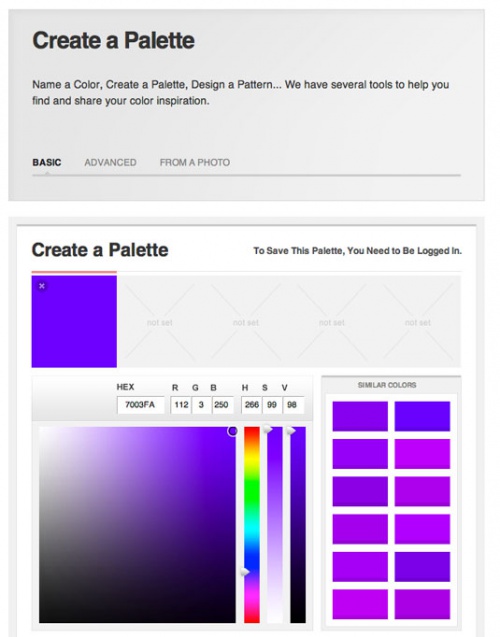
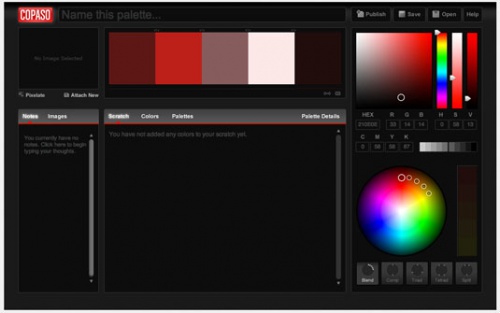
Copaso 
Aici vă puteți crea propriile scheme de culori. De asemenea, puteți încărca o fotografie și o descompune în pixeli de culoare pentru a lua mostre de culoare. Și apoi salvați și descărcați-l într-un format convenabil
Blender de culori 
Absolut gratuit și, cel mai important, online, vă permite să creați și să salvați armonios combinatii de culori, atât automat, cât și manual. Folosind trei glisoare RGB sau HSV, obțineți automat combinație armonioasă din șase culori și apoi le puteți personaliza după gustul dvs. Culorile sunt reprezentate automat ca coduri de culoare HTML și RGB și pot fi exportate și ca tabele de culori Photoshop (.ACT) și Illustrator (.EPS). În plus, există o funcție de comparare a culorilor cu un ponton standard. Puteți stoca paletele dvs. direct pe site, dându-le nume care sunt convenabile pentru dvs. Tot pe site găsiți o mulțime de palete gata făcute pentru diferite ocazii.
Una dintre cele mai factori importanți atunci când creați un design unic și recunoscut - culoarea. Alegerea corectă a schemei de culori poate determina succesul sau eșecul unui site web. Când un vizitator aruncă prima privire la o pagină web, culorile pe care le alegeți îi trimit un mesaj instantaneu despre pagina respectivă. Din fericire, există multe instrumente care vă ajută să alegeți schema potrivită de culori. Iată cinci dintre cele mai bune.
1. Răcitor
Kuler de la Adobe a fost recunoscut de mult timp cel mai bun asistent designer web profesionist. Spre deosebire de concurenți, aici există o comunitate mare și puteți partaja paletele create sau puteți lua schemele de culori ale altor persoane și le puteți modifica pentru a se potrivi nevoilor dvs. Pentru a comunica în comunitate, trebuie să vă înregistrați și să obțineți un Adobe ID. Culorile din Kuler sunt reprezentate într-o varietate de formate, inclusiv RGB, CMYK, LAB și HSV.

Inspirația poate apărea sub influența celei mai neașteptate ocazii. De exemplu, puteți întâlni poza frumoasa cu o schemă de culori atractivă. Acest generator de palete de culori a fost creat doar pentru procesarea unor astfel de fotografii. Încărcați fișiere în formate JPG sau PNG și obțineți un aspect detaliat al culorilor cheie. Indiferent de reacția pe care încercați să evocați vizitatorii dvs., un generator de palete de culori vă poate ajuta să creați o imagine unică. aspect pentru orice site web.

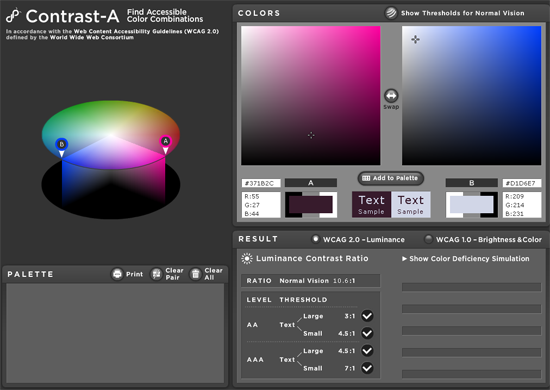
Culorile individuale nu atârnă niciodată în vid, iar fiecare nuanță are un impact asupra mediului înconjurător. Instrumentul Contrast-A adoptă o abordare extrem de tehnică a configurației paletei, oferind informatii detaliate despre raportul de luminanță și diferențele de luminozitate și culoare. Acest instrumentul perfect, dacă trebuie să creați un site web minimalist cu o suma mica culori care se completează reciproc.

Acest plugin popular pentru Firefox vă permite să determinați sensul culorilor individuale direct în browser și să măsurați diferența dintre ele. Există un „browser de schemă de culori” pentru selectarea culorilor individuale din seturi preselectate. Ușor de utilizat și extrem de bogat în funcții, pluginul ColorZilla este ca un cuțit elvețian al extensiilor de browser pentru web designeri și artiști.

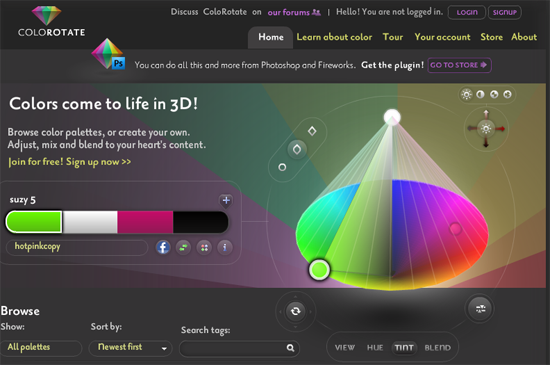
Spre deosebire de majoritatea altor generatoare de scheme de culori „roată de culori”, Colorotate afișează paleta pe un con 3D. La fel ca și Kuler, utilizatorii își pot salva și edita schemele de culori, precum și vizualiza paletele realizate de alți designeri. Instrumentul este integrat cu programele populare de design Adobe Fireworks și Photoshop.
Când vorbim despre design web eficient, vorbim despre interfețe și machete intuitive de utilizator, dar schemele de culori au aceleași mare importanță, sau chiar mai mult. Instrumentele enumerate aici ar trebui să vă îndrume în direcția corectă pentru a alege o paletă de culori grozavă pentru site-ul dvs. din prima încercare. Puteți găsi altele pe Internet instrumente utile, dar aici poți începe să găsești arsenalul perfect care să se potrivească stilului tău personal. Succes și design fericit!
Selectarea unei scheme de culori pentru site. Pentru un designer începător, aceasta este o sarcină importantă. Și nu numai pentru începători. Este simplu când vine un client și spune „Vreau un site web ecologic”. În acest articol, vă voi spune cum să alegeți culorile pentru un site web, unde să vă uitați la schemele de culori gata făcute și ce servicii ar trebui să folosească designerii pentru a selecta culorile.
Nu voi petrece prea mult timp spunându-ți ce culori afectează ce, pentru că, potrivit în general, toate acestea sunt o prostie totală. Dacă vrei ca site-ul tău să fie roșu, îl vei face roșu. Trebuie doar să alegeți culorile potrivite care se vor combina cu el fără a deranja vizitatorul. Deci, direct la revizuirea serviciilor.
Serviciu de selecție a culorilor pentru site-ul web nr. 1
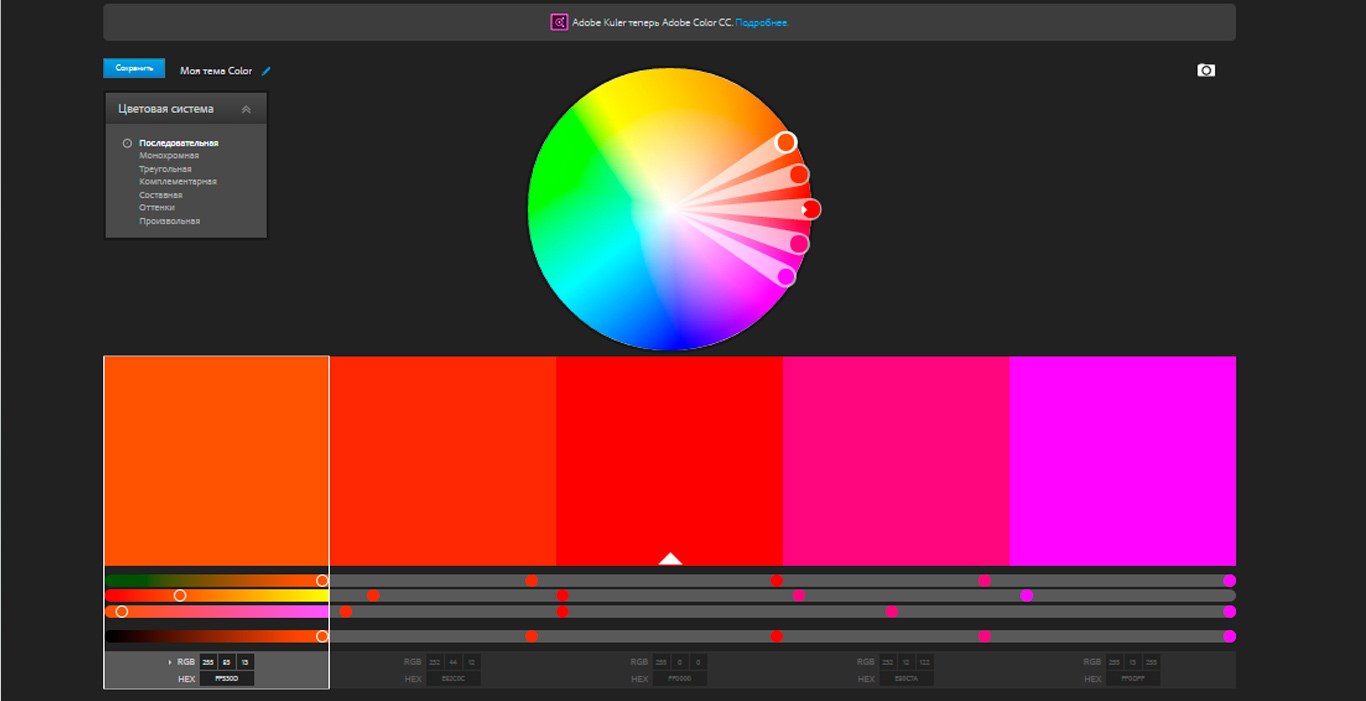
 Adobe Color poate alege culorile primare pentru site-ul dvs. web. Există mai multe moduri de selecție a culorilor. Trebuie să alegeți unul dintre cele propuse și să vă întoarceți paletă de culori. Serviciul se va ocupa de restul pentru tine. Recent, a fost introdus un mod de analiză a imaginii. Puteți face o fotografie a unui apus frumos care vă place pe baza combinației de culori, puteți încărca imaginea, serviciul o va analiza, afișa culorile principale și va crea o schemă de culori. Puteți alege diferite palete: dezactivate, bogate, aleatorii, strălucitoare. Culorile vor fi selectate pe baza imaginii încărcate și a paletei de culori selectate.
Adobe Color poate alege culorile primare pentru site-ul dvs. web. Există mai multe moduri de selecție a culorilor. Trebuie să alegeți unul dintre cele propuse și să vă întoarceți paletă de culori. Serviciul se va ocupa de restul pentru tine. Recent, a fost introdus un mod de analiză a imaginii. Puteți face o fotografie a unui apus frumos care vă place pe baza combinației de culori, puteți încărca imaginea, serviciul o va analiza, afișa culorile principale și va crea o schemă de culori. Puteți alege diferite palete: dezactivate, bogate, aleatorii, strălucitoare. Culorile vor fi selectate pe baza imaginii încărcate și a paletei de culori selectate.
Serviciu de selecție a culorilor pentru site-ul nr. 2
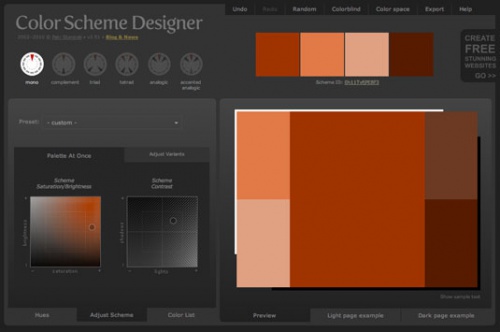
 Colorscheme vă permite să alegeți o paletă gata făcută aleatoriu pentru site-ul dvs. Lucrul bun despre serviciu este că există butoane „exemplu de pagină luminoasă” și „exemplu de pagină întunecată”: arată o pagină de test pe care este utilizată schema de culori selectată. Nu cel mai mult pe aceste pagini cel mai bun design, dar vă puteți face o idee despre schema de culori a site-ului. Serviciul este bun pentru începători, există o mulțime de sfaturi, punctați și citiți cum funcționează totul, precum și multe informații despre culori.
Colorscheme vă permite să alegeți o paletă gata făcută aleatoriu pentru site-ul dvs. Lucrul bun despre serviciu este că există butoane „exemplu de pagină luminoasă” și „exemplu de pagină întunecată”: arată o pagină de test pe care este utilizată schema de culori selectată. Nu cel mai mult pe aceste pagini cel mai bun design, dar vă puteți face o idee despre schema de culori a site-ului. Serviciul este bun pentru începători, există o mulțime de sfaturi, punctați și citiți cum funcționează totul, precum și multe informații despre culori.
Serviciu de selectare a culorilor pentru site-ul nr. 3
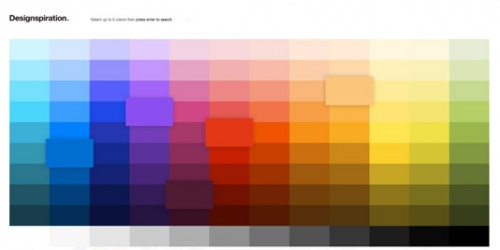
 Serviciu minimalist Hailpixel. Cel mai simplu serviciu pe care l-am întâlnit vreodată. Mutați mouse-ul pe ecran și acesta selectează câteva culori. Dacă îți place o culoare, dai clic și se rezolvă. Conduci mai departe, ridică el următoarea culoare, care se va combina cu cel precedent. Dacă te ții de acest serviciu mult timp, poți realiza combinații foarte bune.
Serviciu minimalist Hailpixel. Cel mai simplu serviciu pe care l-am întâlnit vreodată. Mutați mouse-ul pe ecran și acesta selectează câteva culori. Dacă îți place o culoare, dai clic și se rezolvă. Conduci mai departe, ridică el următoarea culoare, care se va combina cu cel precedent. Dacă te ții de acest serviciu mult timp, poți realiza combinații foarte bune.
Este important să rețineți că un serviciu este suficient pentru a selecta flori. Nu este nevoie să-l cauți pe cel mai bun, folosește ceea ce este mai simplu și mai clar pentru tine. Selectarea culorilor pentru un site web este o sarcină foarte subiectivă; trebuie să vă bazați pe servicii și pe propriul gust. Dacă clientul are deja o identitate corporativă, atunci aceasta ușurează sarcina, nu este nevoie să inventezi nimic, ci doar să le folosești.
Pe o notă: Nu toată lumea va percepe culorile site-ului web așa cum o percepeți dvs. Există daltonişti, un procent mare în rândul bărbaţilor. Serviciul Colorscheme oferă simulare a vederii. Puteți vedea cum vă vor vedea culorile protanopii, deuteranopii și alte persoane cu deficiențe de vedere. Există culori sigure pe care Facebook le folosește, de exemplu. Din moment ce Mark Zuckerberg este daltonist, a folosit Culoarea albastră, VKontakte, apropo, este și albastru. Puteți căuta pe Internet „culori sigure”, dar se pare că este doar albastru. Dacă faceți un serviciu mare care va fi folosit în principal de bărbați, atunci utilizați albastru.
Aproape am uitat. Pe web, trebuie să utilizați modelul de culoare RGB, care este folosit pentru monitoare.
Totul despre culori. Distribuie serviciile tale preferate pentru alegerea culorilor în comentarii, poate voi găsi ceva mai bun și pentru mine.
Alegerea culorilor este una dintre cele mai importante etape în procesul de creare a unui design bun.
Pentru a vă ușura sarcina, am decis să alcătuim o selecție constând din cele mai bune servicii pentru a crea scheme de culori. Ele vă vor ajuta să economisiți timp și să obțineți totuși rezultate decente.
01. Adobe Color CC
Adobe și-a redenumit proiectul Kuler în Color
Este posibil să fiți familiarizat cu acest instrument după numele său anterior - Adobe Kuler. Cu toate acestea, Adobe a redenumit recent una dintre aplicațiile sale web populare în Adobe Color CC.
Vă permite să selectați, să creați și să salvați diferite scheme de culori, fiecare dintre acestea putând conține până la cinci culori. Instrumentul este disponibil atât în versiunea de browser, cât și în versiunea desktop. Dacă utilizați versiunea pentru desktop, veți putea exporta schema de culori direct în Photoshop, Illustrator și InDesign.
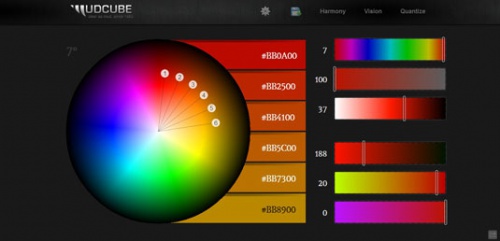
02. Mudcube Color Sphere

Dacă nu ești sigur de schema ta de culori, Mudcude are propria galerie de elemente gata făcute
Mudcube Color Sphere este o resursă în miniatură foarte utilă pentru designeri, care nu numai că oferă coduri hexadecimale pentru culorile selectate, dar vă permite și să creați scheme de culori pentru propriile proiecte. De asemenea, merită remarcat faptul că Mudcube are propria galerie de resurse gata făcute care pot fi și ele utilizate.
03. Verifică-mi culorile

Check my Colors este conceput special pentru a evalua și selecta combinația de culori de fundal și prim-plan pentru toate elementele DOM. Și, de asemenea, pentru a afla dacă elementele sunt suficient de armonioase între ele. Toate testele se bazează pe algoritmi recomandați de World Wide Web Consortium ( W3C ).
04. Aplicația Color

Aplicația vă va ajuta să aflați valorile RGB, HEX și HSLA ale culorilor selectate
Instrumentul iOS Aplicația Color vă va permite să determinați ușor și simplu culorile folosind o paletă mare de culori. Vă permite să aflați valorile RGB, HEX și HSLA ale culorilor, precum și să vă creați propriile scheme de culori pentru site.
05. Vânător de culoare

Color Hunter generează o schemă de culori bazată pe imaginea selectată
Aceasta este foarte instrument la îndemână, mai ales dacă trebuie să găsiți o anumită culoare. Selectați o imagine și încărcați-o în Color Hunter. Instrumentul va crea o paletă de culori bazată pe imaginea selectată. Aceasta este o metodă excelentă pentru a vă crea propriile scheme de culori.
06.

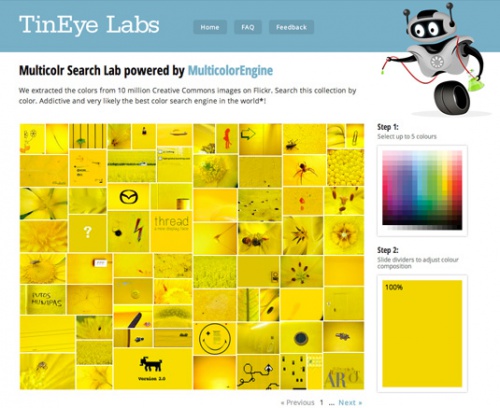
Dacă trebuie să obțineți o anumită culoare, introduceți doar valoarea HEX în adresa URL
Acest site folosește o bază de date de 10 milioane de imagini, disponibile gratuit sub o licență Creative Commons, pe care creatorii au selectat-o cu atenție de pe Flickr. Acestea pot fi folosite pentru a genera scheme de culori adecvate.
07. Culoare

Aplicație web în miniatură convenabilă. Treceți mouse-ul peste ecran și determinați culoarea dorită, apoi derulați puțin pentru a găsi o nuanță. După care instrumentul va produce toate codurile HEX necesare care pot fi utilizate în proiecte proprii. Unul dintre cele mai simple instrumente de utilizat.
08.

Generator gratuit de scheme de culori care oferă informații despre culoare și, de asemenea, vă permite să le convertiți în orice schemă ( RGB , CMYK si altii). Există o varietate de formate de scheme de culori disponibile aici, inclusiv proces, monocrom și multe altele.
09.

Puteți alege până la cinci nuanțe folosind o paletă convenabilă de pagină completă, care facilitează găsirea exactă a schemelor de culori HTML pe care le căutați. Site-ul va genera apoi o pagină cu toate imaginile din baza de date care folosesc o combinație de culori similară. De asemenea, vor fi furnizate valori HEX pe care le puteți utiliza în propriile proiecte. Și imaginile pot fi salvate în colecții de pe site.
10.ColorExplorer

Unul dintre cele mai sofisticate instrumente web care oferă multe caracteristici legate de design, personalizare și analiza schemelor de culori. Iată câteva instrumente care vă vor ajuta să determinați Valabilitatea WCAG a schemelor de culoriși, de asemenea, generați propriile palete de culori.
11. Generator de scheme de culori hexagonale

Un mic instrument la îndemână pentru a genera o combinație de culori bazată pe o nuanță selectată. Introduceți valoarea Hex a culorii și instrumentul va oferi un set culori potrivite, care poate fi folosit împreună cu cel principal.
12. Iubitorii de CULOARE

COLOURlovers este o comunitate pentru partajarea schemelor de culori. Aici vă puteți inspira din seturile de culori ale altor utilizatori, precum și să le creați și să le partajați pe ale dvs.
13. Designer de scheme de culori

Acest instrument online oferă moduri interesante generând scheme de culori, permițându-vă să le reglați luminozitatea și să reglați contrastul. Aici puteți crea mai multe modele matematice populare de scheme de culori, inclusiv monocrom.
14. COPASO

Unul dintre instrumentele de pe site-ul COLOURlovers. Dar COPASO merită o atenție deosebită, deoarece reprezintă o soluție incredibilă” toate intr-unul„, și vă permite să generați cu ușurință scheme de culori gata făcute pentru site. Există multe instrumente de selecție a culorilor disponibile aici, toate găzduite într-o interfață simplă și ușor de utilizat. În plus, puteți adăuga note la palete, puteți încărca imagini etc.
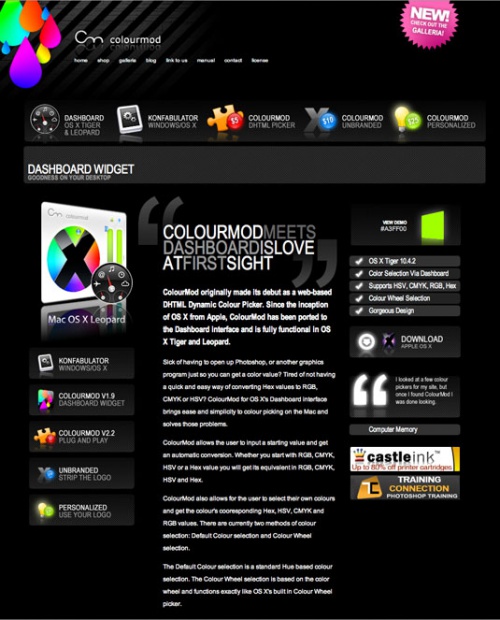
15. Colormod

Colormod reprezintă software, care vă permite să selectați culori individuale din zona widget, indiferent dacă utilizați un Mac sau Konfabulator pe Windows. Acesta nu este un instrument foarte simplu pentru a lucra cu paletele de culori, dar vă va ajuta să determinați rapid și ușor culorile, fără a fi nevoie să descărcați programe grele.
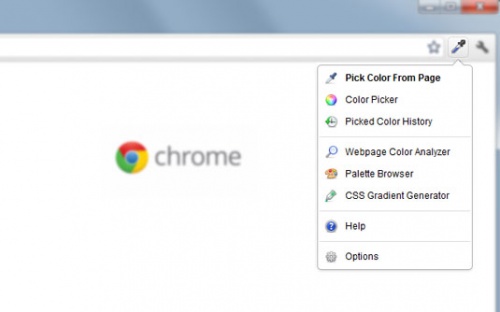
16. ColorZilla

ColorZilla este disponibil atât pentru Chrome, cât și pentru Firefox
Acest proiect a început ca un plugin pentru Firefox, dar astăzi este disponibil și pentru Google Chrome. ColorZilla este o extensie care include mai multe instrumente concepute pentru a lucra cu culoarea, inclusiv o paletă, un generator de gradient CSS și un pipetă.
17. Colormunki

Un instrument online convenabil pentru selectarea schemelor de culori de la creatorii Colormunki. Vă permite să creați cu ușurință palete de culori atrăgătoare din mostre pe bază de Pantone, folosind mai multe tehnici.
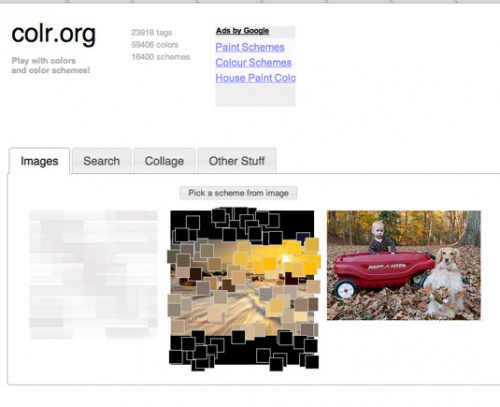
18.colr.org

Colr.org vă permite să setați gama de culori a oricărei imagini
Acest instrument permite analiza detaliată a culorilor imaginii, care este de obicei automatizată în alte instrumente. Acest lucru vă va permite să alegeți cea mai potrivită culoare. Vă recomandăm să verificați acest instrument, deși interfața sa nu este la fel de sofisticată ca alte aplicații.
19. ColourGrab

Acest instrument la îndemână creează palete de culori din orice imagine. Introduceți URL-ul imaginii pe care doriți să o analizați, iar serviciul va genera automat un grafic 3D cu informații despre culorile folosite. Deși această aplicație nu este în întregime potrivită pentru alegerea unei scheme de culori pentru un site web, poate fi folosită pentru a studia imaginile și caracteristicile lor de culoare.
20.ColorBlender

ColorBlender generează o paletă de cinci culori potrivite
Unul dintre cele mai simple instrumente care vă permite să reglați culoarea și să obțineți cinci culori care se combină între ele în timp real. Paleta generată poate fi descărcată în Photoshop sau Illustrator ca fișier EPS.
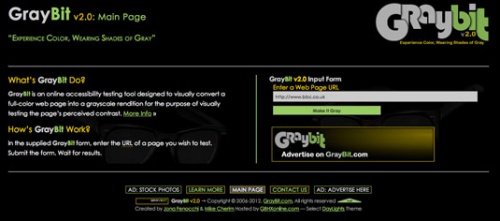
21. GrayBit

GrayBit vă permite să analizați site-urile web pentru a înțelege cum ar arăta acestea în tonuri de gri
Acest instrument vă va ajuta să vedeți cum arată site-ul dvs. în tonuri de gri. Un serviciu excelent care va ajuta la identificarea zonelor problematice în contrast.
22. COLRD

Un instrument care poate fi folosit ca sursă de inspirație sau pentru a împărtăși scheme de culori. Desigur, această resursă nu va ajuta la generarea schemelor, dar cu siguranță ar trebui să țineți cont de ea.
23. Spectrul Shutterstock

Imaginile pot fi filtrate după echilibrul de culoare și luminozitate
Uneori, cel mai simplu mod de a verifica dacă o schemă de culori va merge împreună este să te uiți la imagini de stoc. Aproape toate site-urile de stocuri majore oferă instrumente similare, dar Shutterstock Spectrum are o interfață foarte ușor de utilizat. După ce folosiți glisorul pentru a defini culorile, puteți specifica cuvinte cheie care vor ajuta la determinarea temei fotografiilor. În plus, puteți filtra imaginile după echilibrul de culoare și luminozitate.
24. Stripe Generator 2.0
![]()
Poate părea că acest instrument a fost depășit de mult timp. Cu toate acestea, îl puteți folosi în mod eficient pentru a crea scheme de culori pentru site-uri web gata făcute și modele atractive.
25. Culori pe Web

Culori pe Web acceptă culori individuale în HEX sau RGB și produce scheme de culori bazate pe diferite calcule matematice. Un mecanism similar este utilizat în Kuler. Acest instrument web nu va funcționa pe iPad sau iPhone din cauza utilizării tehnologiei Flash.
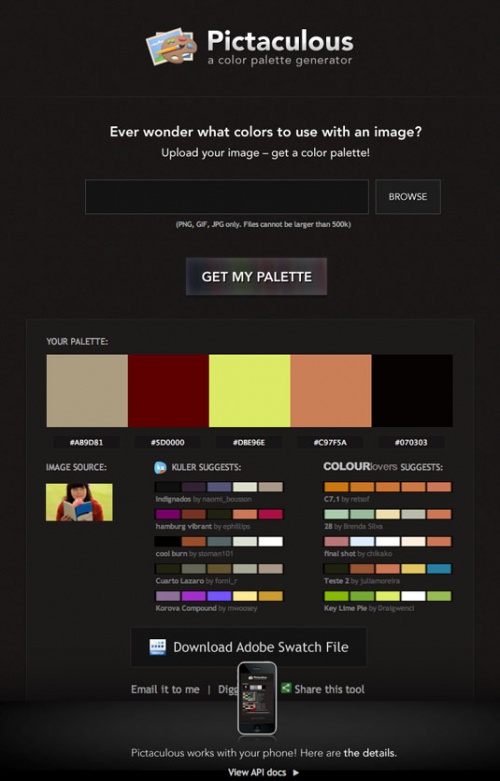
26. Pictaculos

Acest instrument vă permite să încărcați imagini și să generați scheme de culori din culorile utilizate în ele. Proiectul combină alte instrumente, oferind atât funcționalitatea Kuler, cât și Colourlovers.
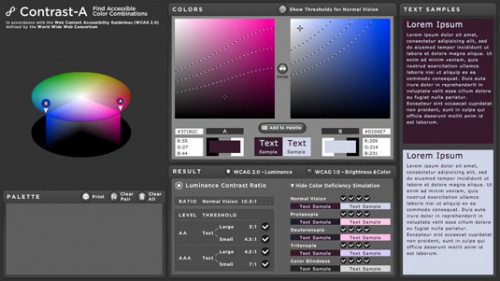
27. Contrast-A

Un instrument neobișnuit pentru crearea de scheme de culori conforme cu WCAG. Serviciul vă permite să simulați daltonismul, vederea slabă și orbirea clinică. În plus, există multe link-uri către resurse și instrucțiuni foarte utile.
28. ColoRotate

Instrumentul oferă funcționalități similare cu Kuler, dar în același timp vizualizează frumos paletele de culori și, de asemenea, vă permite să generați mai mult de cinci culori într-o singură schemă. Poate fi integrat direct în unele aplicații Creative Suite. Instrumentul este disponibil și ca aplicație pentru iPad, oferind o integrare excelentă cu Photoshop, unde poate acționa ca un selector de culori.
Traducerea articolului „ Cele mai bune 28 de instrumente pentru alegerea unei scheme de culori” a fost pregătit de echipa prietenoasă de proiect.